こんにちは!
遠藤です。
Sass(compass)をつかってばーーとものを作ってみます。
sassってなに?compassってなにってひとは、あとで調べてみてください・・・
環境構築はこちらを参照してください。
プロジェクト作成
任意のプロジェクトフォルダ(ここではSampeSite)を作成して、そのなかにsassフォルダを作成します
scssファイル作成
scssファイルをコンパイルすると、cssファイルが作成されます。
まずは、簡単なscssファイルを作成します。
sassフォルダ内にstyle.scssファイルを作成して、下記の内容を記述してください。
[css]
body{
background:#000;
}
[/css]
はい。背景真っ黒なcssです。
Koalaにプロジェクトを読み込む
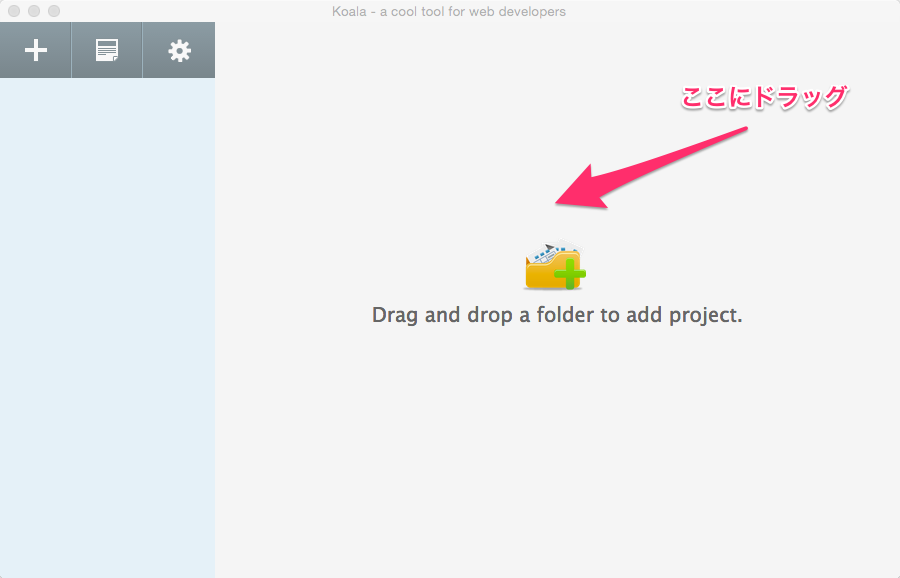
作成したSampleSiteフォルダをKoalaにドラッグ&ドロップ
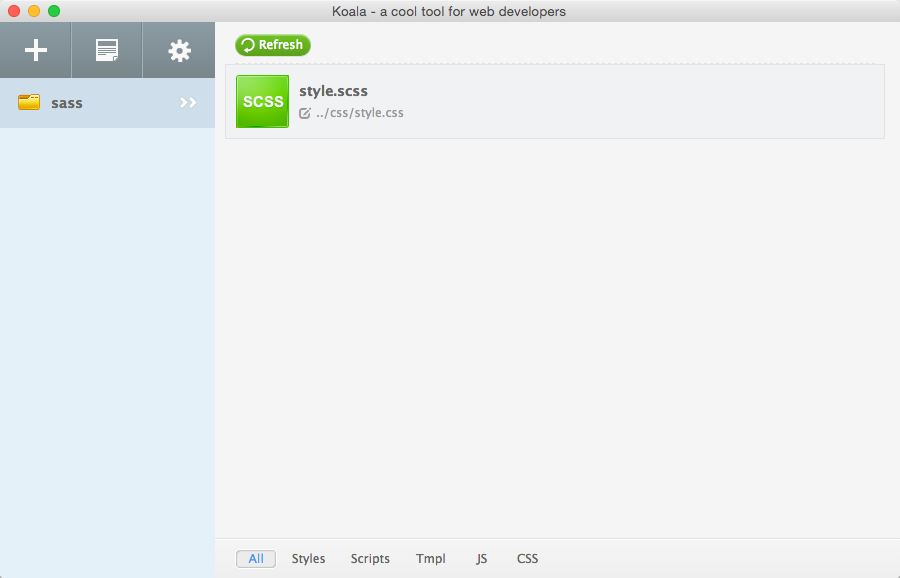
そうするとこんな感じになります。
プロジェクトの設定
ちょちょっと設定します。
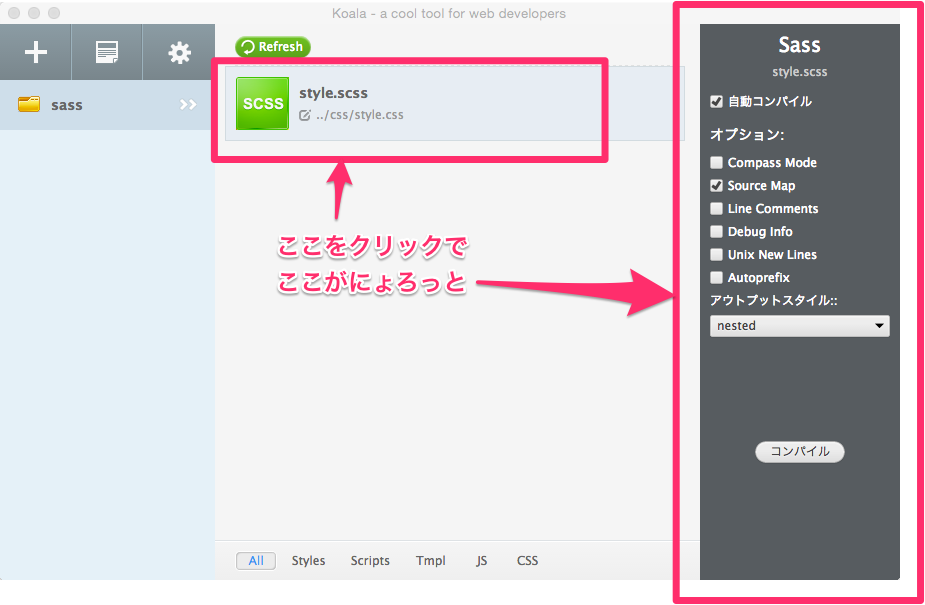
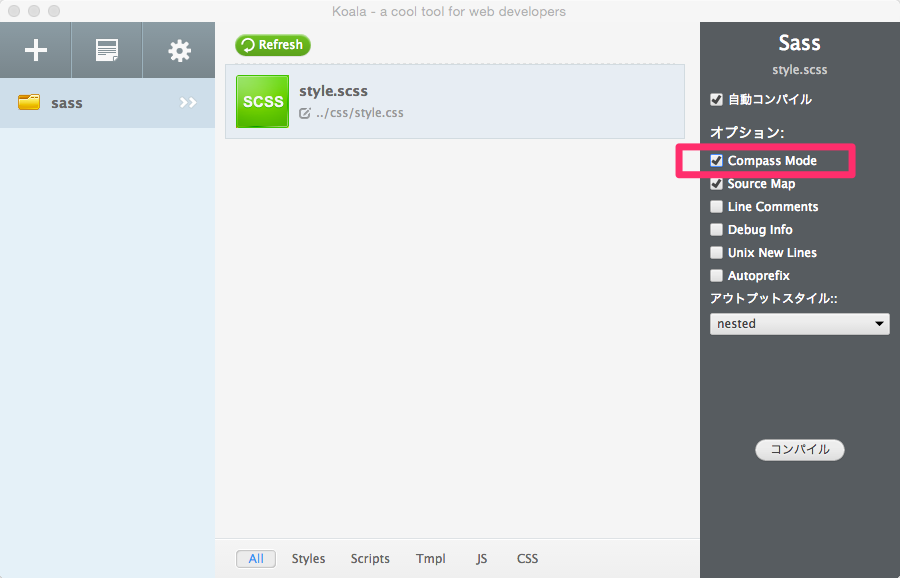
style.scssをクリック
Compass Modeにチェックを入れる。
オプションの説明をざっくり
■自動コンパイル
プロジェクト内のscssファイルを変更すると自動でcssファイルが作成されます。
■Compass Mode
Compassとはsassのフレームワークです。sassの機能拡張版とでも言えばわかりやすいかも。詳細は後ほど。
オフィシャルサイトは→http://compass-style.org/
■Source Map
デバック用のソースマップを出力
■Line Comments
各定義ごとに元のファイル名と行番号を出力
■Debug Info
デバック情報を出力
■Unix New Lines
Unixの改行コードで出力されるらしい(あれ、MacってLFじゃなかったけ?)
■Autoprefix
ベンダープレフィックスが自動でつくらしいが、Compass Modeの時は動きがあやしい
■アウトプットスタイル
Nasted
Sassの階層をインデントで間を一つ開けるタイプ
[css]
p.crumbs {
display: block; }
.crumbs li {
display: inline; }
.crumbs li a {
display: block;
[/css]
Expanded
階層ごとにインデントをしないタイプ
[css]
.crumbs {
display: block;
}
.crumbs li {
display: inline;
}
.crumbs li a {
display: block;
[/css]
Compact
1つのルールセットを一行でまとめたスタイル。
[css]
.crumbs { display: block; }
.crumbs li { display: inline; }
.crumbs li a { display: block; float: left;
[/css]
Compressed
可読性無視で軽量化優先のスタイル。改行コードなんてありません。
[css]
crumbs{display:block}.crumbs li{display:inline}.crumbs li a{display:block;float:left;
[/css]
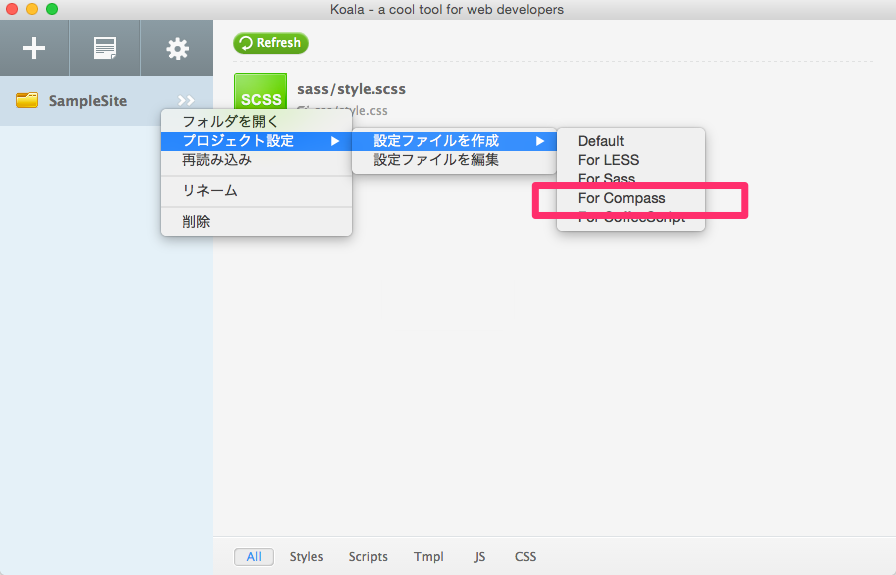
Compassのプロジェクト設定ファイルを作成
プロジェクト名(SampleSite)を右クリック→プロジェクト設定→設定ファイルを作成→For Compassをクリック

もちろん 「OK」

ちょちょっと内容を書き換えます。
[text]
http_path = "/"
css_dir = "css"
sass_dir = "sass"
images_dir = "img"
javascripts_dir = "js"
[/text]
コンパイル
コンパイルボタンをクリックでscssからcssが作成されます。
次回はcompassの記述方法について!!